반응형

1. let / const
<script>
// let은 block 안에서만 인식
let a = 100
a = 250
console.log(a)
{
let a = 50
console.log(a)
{
let a = 200
console.log(a)
{
let a = 300
console.log(a)
}
console.log(a)
}
console.log(a)
}
console.log(a)
// const는 재선언, 재할당 불가
const b = 100
// b = 250
console.log(b)
{
const b = 50
console.log(b)
{
const b = 200
console.log(b)
{
const a = 300
console.log(b)
}
console.log(b)
}
console.log(b)
}
console.log(b)
</script>
2. 템플릿 리터럴(Template literal) 새로운 문자열 표기법
<script>
// backtick(`)
// 변수 처리는 ${변수}
let a = 20
const b = 30
const str1 = a +'와'+ b+'합은'+(a+b)
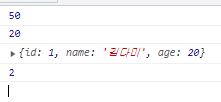
console.log("str1 = " + str1)
const str2 = `${a}와 ${b}의 합은 ${a+b}`
console.log(`str2 = ${str2}`)
const name = '김다미'
const age = 20
const addr = '서울'
const str3 = `이름은 ${name}이고 나이는 ${age}이고 집은 ${addr} 입니다.`
console.log(`str3 = ${str3}`)
</script>
3. 삼항연산자와 &&연산자, ||연산자
<script>
// 삼항연산자와 &&연산자, ||연산자
// react JSX 문법안에서 연산자 3개만 조건문처럼 사용가능 - if X
// 함수영역에서는 모든 연산자 제어문 사용가능
const test1 = true
const test2 = false
const test3 = undefined
// 같다 === 다르다 !==
// 삼항연산자 (조건) ? 참 : 거짓
const result1 = test1 === true ? '참' : '거짓'
console.log(result1)
// 조건 && 조건에 대한 결과가 참일 때 결과
const result2 = test1 && '참에 대한 결과'
console.log(result2)
// 조건 || 거짓의 결과값
const result3 = test2 || '거짓의 결과'
console.log(result3)
const result4 = test3 || '값이 존재하지 않음'
console.log(result4)
// 다중 if문처럼 사용하고 싶다
/*
조건1 && '결과1'
조건2 && '결과2'
조건3 && '결과3'
조건4 && '결과4'
*/
</script>
4. 화살표함수
<script>
/*
function make1() {
console.log('test1')
}
make1()
function make2(num) {
console.log(`${num} 값`)
}
make2(200)
function make3(num1, num2) {
console.log(`${num1+num2}`)
}
make3(20,30)
*/
const make1 = () => {
console.log('test1')
}
make1()
const make2 = (num) => {
console.log(`${num} 값`)
}
make2(200)
const make3 = (num1, num2) => {
console.log(`${num1+num2}`)
}
make3(20,30)
</script>
5. 배열
<script>
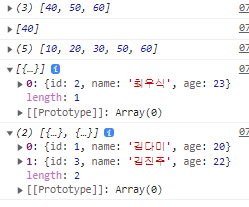
const arr = [10,20,30]
arr.push(40)
arr.push(50)
arr.push(60)
// 배열의 값이 변경
console.log(arr)
const arr1 = [10,20,30]
// 사본 concat
const arr2= arr1.concat()
console.log(arr1)
console.log(arr2)
const arr3 = arr1.concat(40,50,60)
console.log(arr3)
const data = [
{id:1, name:'김다미', age:20},
{id:2, name:'최우식', age:23},
{id:3, name:'김진주', age:22},
]
console.log(data[0].id, data[0].name, data[0].age)
console.log('/////////////////////')
const data1 = data.concat()
const data2 = data.concat({id:4, name:'유재석', age:30})
console.log(data1)
console.log(data2)
</script>
6. map
<script>
const arr = [10,20,30]
const data = [
{id:1, name:'김다미', age:20},
{id:2, name:'최우식', age:23},
{id:3, name:'김진주', age:22},
]
// map 반복문 - jsx 영역
/*
arr.map( (현재값, 인덱스) => {
return 반환값
})
*/
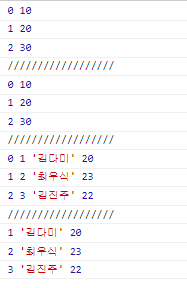
arr.map( (item, index) => {
// return 필수, react에서 에러가 안떠서 찾기 힘듦
return (console.log(index, item))
})
console.log('//////////////////')
// 결과가 하나일 때는 {} return 생략가능
arr.map( (item, idx) => console.log(idx, item))
console.log('//////////////////')
data.map( (item, idx) => {
return ( console.log(idx, item.id, item.name, item.age) )
})
console.log('//////////////////')
data.map( (item, index) => console.log(item.id, item.name, item.age))
</script>
<pre>
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
arr.map(callback(currentValue[, index[, array]])[, thisArg])
매개변수
callback
새로운 배열 요소를 생성하는 함수. 다음 세 가지 인수를 가집니다.
currentValue
처리할 현재 요소.
index Optional
처리할 현재 요소의 인덱스.
array Optional
map()을 호출한 배열.
thisArg Optional
callback을 실행할 때 this로 사용되는 값.
반환 값
배열의 각 요소에 대해 실행한 callback의 결과를 모은 새로운 배열.
</pre>
7.filter
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
<script>
const arr = [10,20,30,40,50,60]
// 객체.filter( 현재값 => 조건)
const result1 = arr.filter( item => item > 30)
console.log(result1)
const result2 = arr.filter( item => item === 40)
console.log(result2)
// 40을 삭제한 나머지만 출력
const result3 = arr.filter( item => item !== 40)
console.log(result3)
const data = [
{id:1, name:'김다미', age:20},
{id:2, name:'최우식', age:23},
{id:3, name:'김진주', age:22},
]
const data1 = data.filter( item => item.name === '최우식')
console.log(data1)
const data2 = data.filter( item => item.id !== 2)
console.log(data2)
// arr.filter( 현재값 => 조건 ) => 결과 배열출력
// arr.find( 현재값 => 조건 ) => 결과 하나의 값
// arr.findIndex( 현재값 => 조건 ) => 결과 인덱스번호
</script>
<pre>
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
arr.filter(callback(element[, index[, array]])[, thisArg])
매개변수
callback
각 요소를 시험할 함수. true를 반환하면 요소를 유지하고, false를 반환하면 버립니다. 다음 세 가지 매개변수를 받습니다.
element
처리할 현재 요소.
index Optional
처리할 현재 요소의 인덱스.
array Optional
filter를 호출한 배열.
thisArg Optional
callback을 실행할 때 this로 사용하는 값.
반환 값
테스트를 통과한 요소로 이루어진 새로운 배열. 어떤 요소도 테스트를 통과하지 못했으면 빈 배열을 반환합니다.
</pre>
8. find
find() 메서드는 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환합니다. 그런 요소가 없다면 undefined를 반환합니다.
<script>
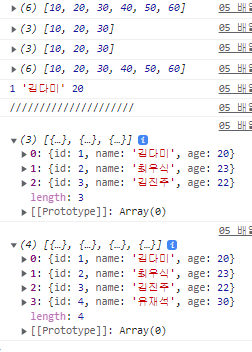
const arr = [10,20,30,40,50,60]
//객체.find( 현재값 => 조건 ) : 값 결과
const arr1 = arr.find( item => item > 40 )
console.log(arr1)
const arr2 = arr.find( item => item === 20 )
console.log(arr2)
const data = [
{id:1, name:'김다미', age:20},
{id:2, name:'최우식', age:23},
{id:3, name:'김진주', age:22},
]
const data1 = data.find( item => item.id === 1)
console.log(data1)
const data2 = data.findIndex( item => item.name === '김진주')
console.log(data2)
</script>
<pre>
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/find
arr.find(callback[, thisArg])
callback
배열의 각 값에 대해 실행할 함수. 아래의 세 인자를 받습니다.
element
콜백함수에서 처리할 현재 요소.
indexOptional
콜백함수에서 처리할 현재 요소의 인덱스.
arrayOptional
find 함수를 호출한 배열.
thisArg
선택 항목. 콜백이 호출될 때 this로 사용할 객체.
반환 값
주어진 판별 함수를 만족하는 첫 번째 요소의 값. 그 외에는 undefined.
</pre>
9. indexOf
indexOf() 메서드는 배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환합니다.
<script>
const arr = ['고구마', '감자', '김치', '고기', '고단백', '참치']
const txt1 = '고'
// '고'가 들어간 단어 찾기
const result1 = arr.filter( item => item.indexOf(txt1) !== -1)
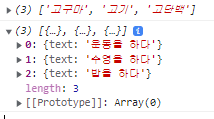
console.log(result1)
const data = [
{text: '운동을 하다'},
{text: '수영을 하다'},
{text: '저녁을 먹다'},
{text: '친구를 만나다'},
{text: '잠을 자다'},
{text: '밥을 하다'},
]
const txt2 = '하다'
// '하다'가 들어간 문장 찾기
const result2 = data.filter( item => item.text.indexOf(txt2) !== -1)
console.log(result2)
</script>
10. 비구조할당 (=구조분해)
<script>
const dog = {
name: '치와와',
age: 3
}
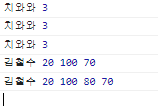
console.log( dog.name, dog.age )
console.log( dog["name"], dog['age'] )
// 비구조할당, 구조분해
// const {키, 키, 키} = 객체
const { name, age } = dog
console.log(name, age)
const data = {
name2:'김철수', age2:20, kor:100, eng:80, mat:70
}
console.log(data.name2, data['age2'], data.kor, data["mat"])
const {name2, age2, kor, eng, mat} = data
console.log(name2, age2, kor, eng, mat)
</script>
11. spread... 전개 연산자
<script>
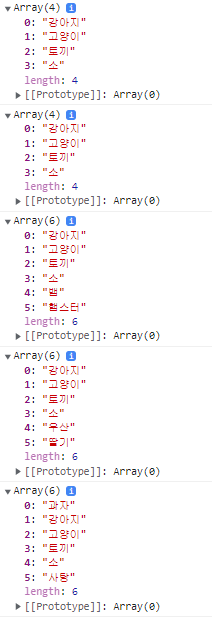
const arr = ['강아지', '고양이', '토끼', '소']
const arr1 = arr.concat()
const arr2 = [...arr]
const arr3 = arr.concat('뱀','햄스터')
const arr4 = [...arr,'우산','딸기']
const arr5 = ['과자',...arr,'사탕']
console.log(arr1)
console.log(arr2)
console.log(arr3)
console.log(arr4)
console.log(arr5)
console.log('---------------')
const dog = {
name:'강아지', age:2
}
// 객체일때는 수정, 갱신
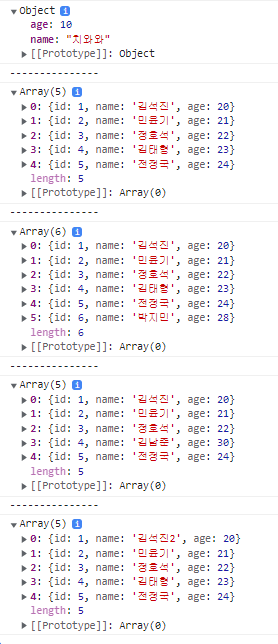
const dog1 = { ...dog, name:'치와와', age:10 }
console.log(dog1)
console.log('---------------')
const data = [
{id:1, name:'김석진', age:20},
{id:2, name:'민윤기', age:21},
{id:3, name:'정호석', age:22},
{id:4, name:'김태형', age:23},
{id:5, name:'전정국', age:24}
]
const data1 = [...data]
console.log(data1)
console.log('---------------')
const data2 = [
...data,
{id:6, name:'박지민', age:28}
]
console.log(data2)
console.log('---------------')
// data 4번 김태형을 김남준으로, 30으로 변경
const data3 = data.map( (item,idx) => {
if( item.id === 4) {
return {...item, name:'김남준', age:30}
} else {
return item
}
})
console.log(data3)
console.log('---------------')
// data 1번 김석진을 김석진2로 변경
const data4 = data.map( item => item.id === 1 ? {...item, name:'김석진2'} : item)
console.log(data4)
</script>

반응형
'TIL > react' 카테고리의 다른 글
| React PropTypes 타입 검사 (0) | 2022.03.14 |
|---|---|
| React 프로젝트 생성 CRA(Create-React-App) (1) | 2022.03.13 |
| VS Code 리액트 자동완성 플러그인 추천 (0) | 2022.03.06 |

댓글